| tech talks that matter
Frameworks, Languages & Tools
31.05. + 01.06. | Hamburg Klubhaus St. Pauli
Ein Thema aus verschiedenen Blickwinkeln betrachtet
Frameworks und Programmiersprachen sind das Herzstück der Softwareentwicklung. Doch wie können wir als Softwareentwickler:innen sicherstellen, dass wir die richtigen Tools für unsere Projekte verwenden? Wie können wir sicherstellen, dass unsere Wahl die Produktivität und Effizienz unseres Teams maximiert? Entdecke die Tiefen der neuesten Frameworks!
- erst auf der Bühne, dann an der Bar: Sprich mit den Leuten, die das Thema voran bringen und lass dich inspirieren
- Mach mit und pitche Dein Thema auf dem Barcamp
- Finde weitere Themen
Sessions und Speaker
Weitere Themen
Frameworks, Programming Languages & Tools
Neuartige Frameworks, Programmiersprachen, Tools zum Testen, etc.
Mach mit!
Du willst nicht nur reden, sondern das techcamp aktiv mitgestalten?
Nur zu! Unser Call 4 Speakers öffnet demnächst wieder seine Pforten:
Call for Speakers
Du hast ein Thema, das die Tech-Welt hören muss? Einen Use Case, der begeistert, oder eine Idee, die nur darauf wartet, geteilt zu werden? Dann mach dich bereit, deine Bühne zu erobern! Ob deep dive in die Technik, spannende Insights aus der Praxis oder ein Blick über den Tellerrand – wir suchen Talks, die inspirieren, motivieren und zum Nachdenken anregen. Stay tuned – bald kannst du deinen Beitrag einreichen und Teil des techcamp 2025 werden. Bühne frei für dich und deine Vision! 🎤✨

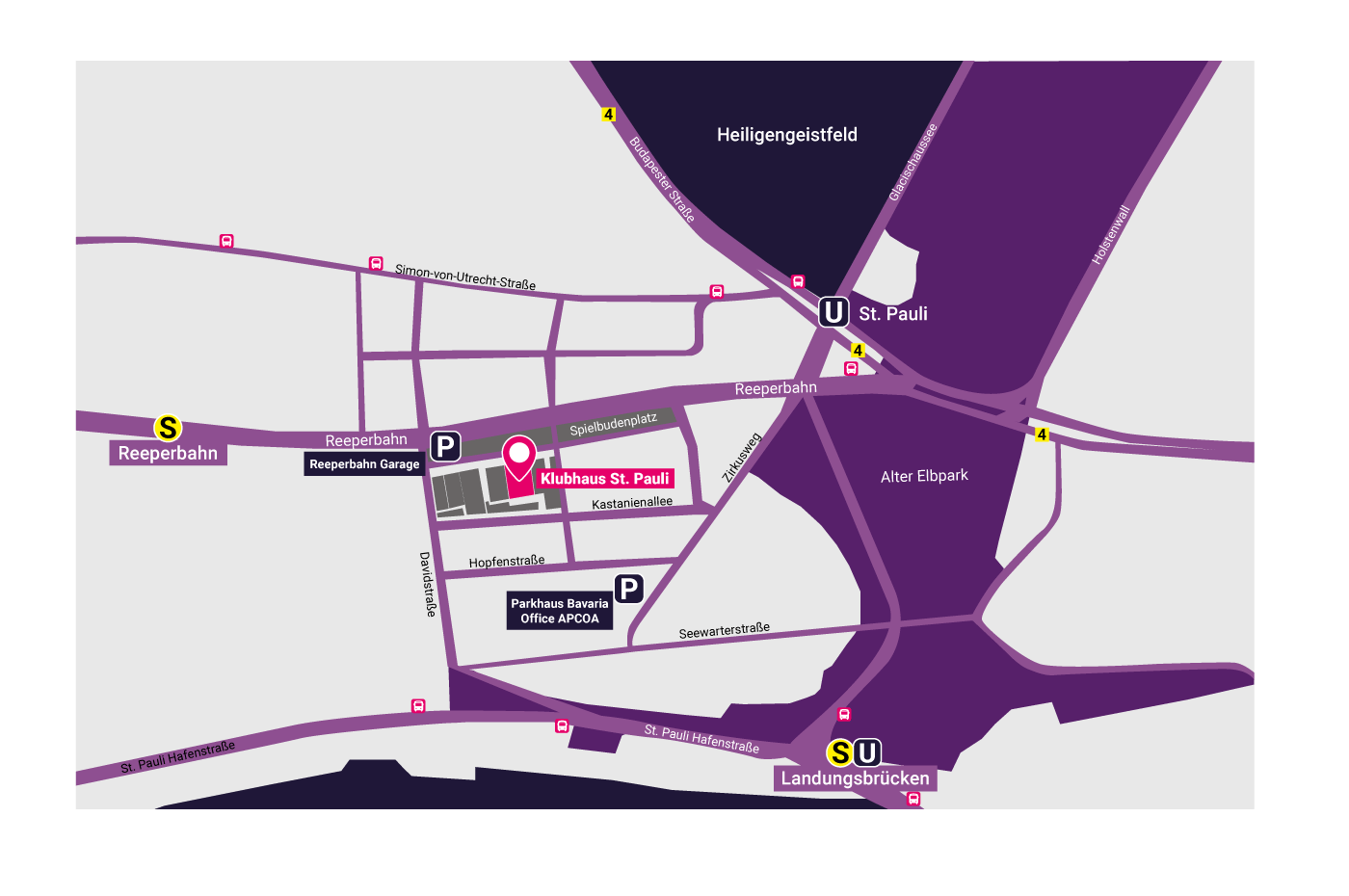
Anfahrt

Klubhaus St. Pauli
Spielbudenplatz 21 / 22
20359 St. Pauli, Hamburg
Vor dem Klubhaus gibt es keine Parkplätze.
Es gibt Tiefgaragen in unmittelbarer Nähe:
Reeperbahn Garagen
Anfahrt mit den Öffentlichen (wird empfohlen)
U3 – St. Pauli
S1, S3 – Reeperbahn